骨骼的基本原理是将画面,特别是将具有重复性与组合性的画面,运用骨骼分为不同功能区域,使图形与文字的编排关系次序化、条理化、规范化。运用几何和数学的方法对画面进行模数化分割,将文字和图片嵌入其中,组织编排就叫做骨骼编排法。
骨骼编排风格确定
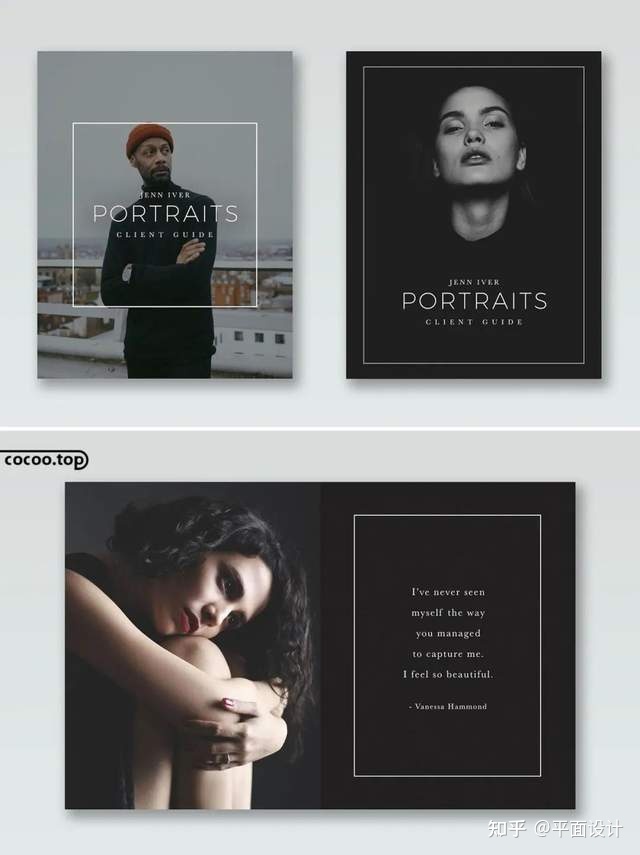
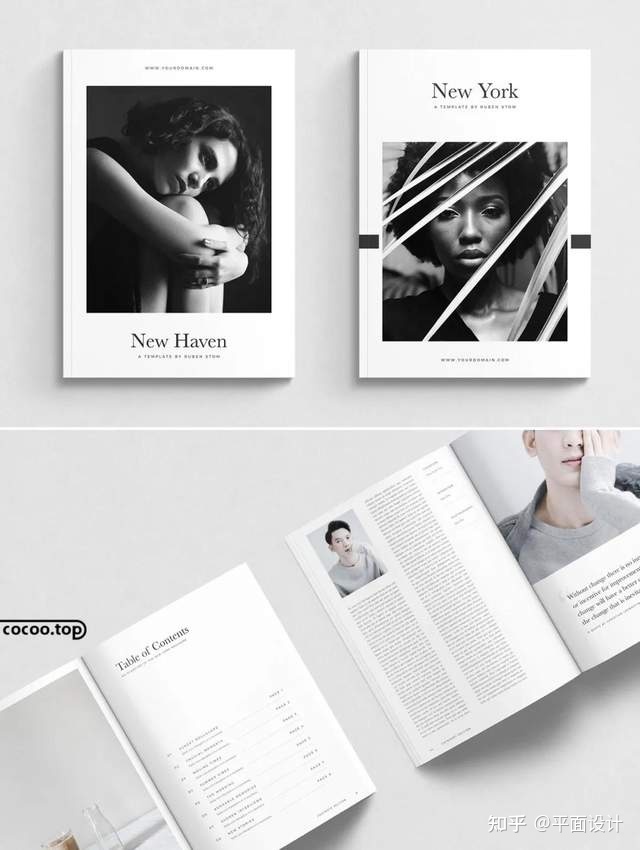
①古典型。单双栏排列、标题居中,文本围绕图片四周,画面版式平衡庄重。
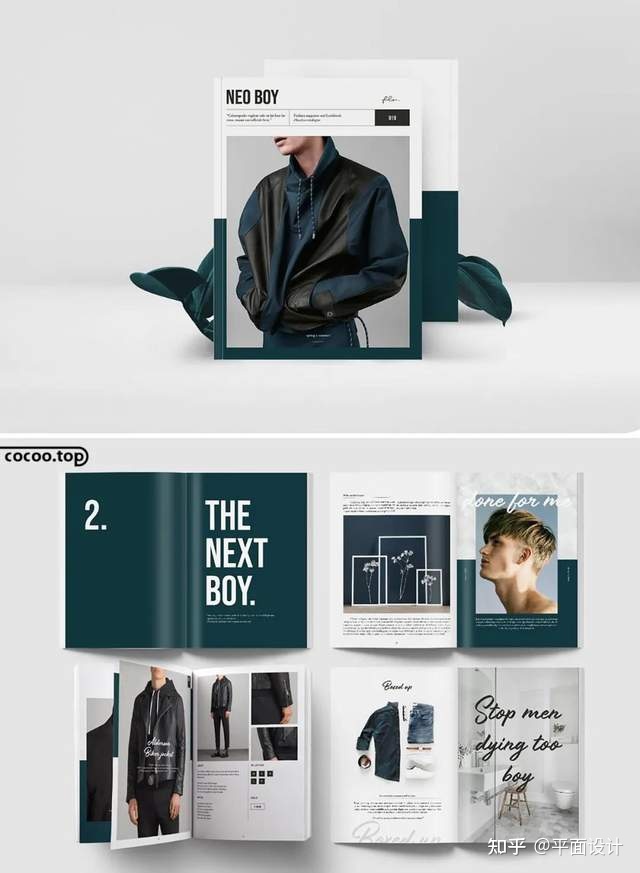
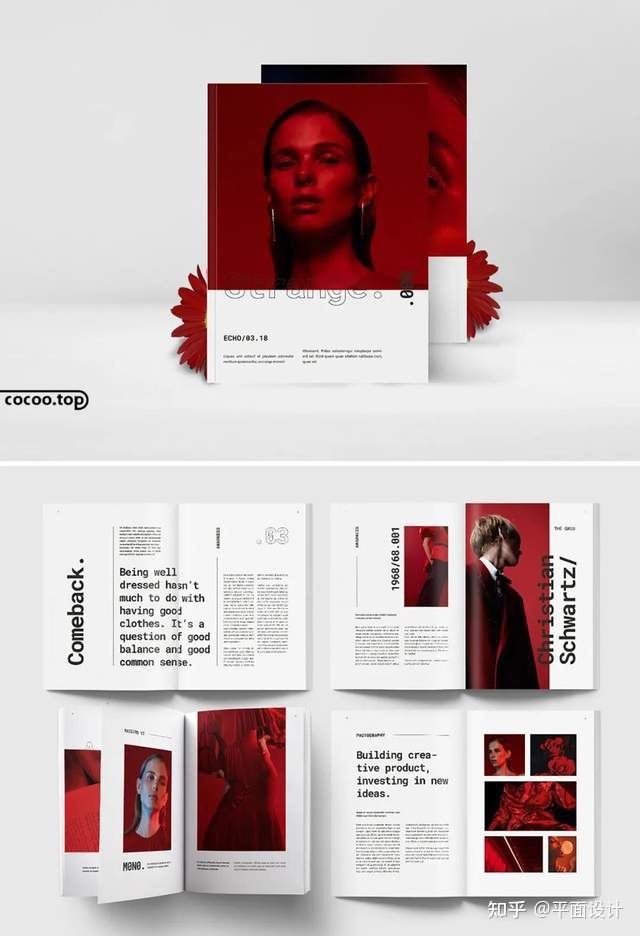
②现代型。画面分割不受传统布局限制,注重画面大小对比关系,故意制造差异。通栏宽大、行距宽松,有间隔而醒目的标题以及各种强有力的装饰线。
③强势型。粗大的标题文字,正文字体粗重,较大面积的插图或装饰图形和色块。
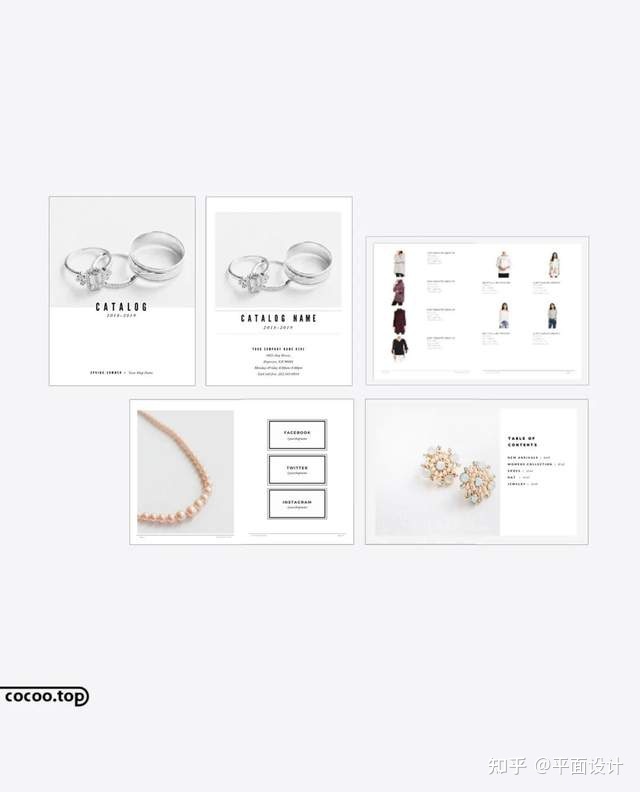
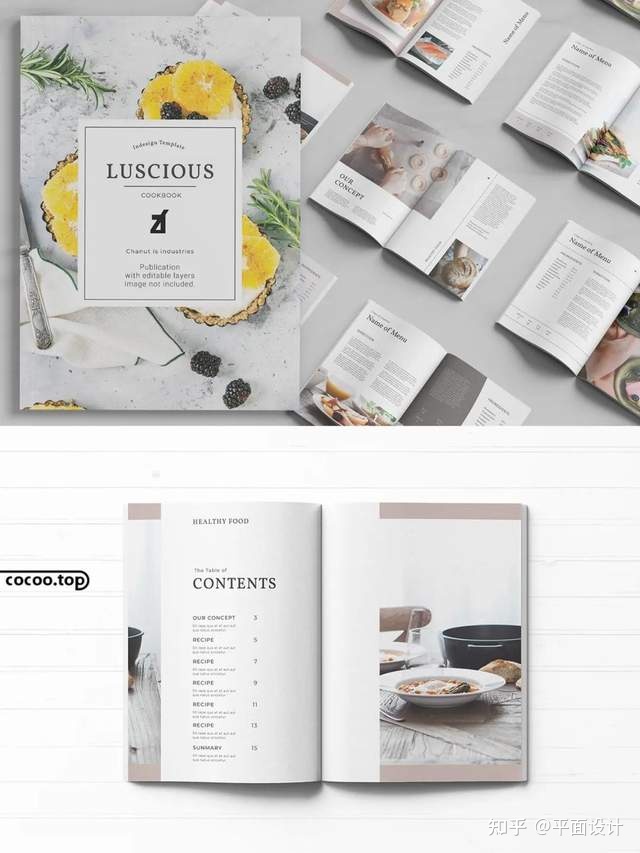
④自然型。典雅轻松的画面,版面有较大面积的留白,标题文字和正文字体的选择秀丽,画面统一。
骨骼栏的确定
①竖栏。版面上根据“骨骼”分割的位置将文字的排列分为宽度一定的竖栏,其主要功能是控制一定大小的文字在版面上的数量。竖栏是版面上“骨骼”的主体,亦是“骨骼”各个部分展开的基础。
竖栏的大小及变化,在文字的编排里有着具体的规定。字距关系和行距关系以字体的磅数而定。一般情况下没有特定的行距及间距,但一般来讲在实际的编排中,文字的行距大于字距。竖栏根据画面需要可以是双栏,也可以是单栏,可以是整栏的亦可以是半栏的。
②横栏。横栏的基本位置规定了编排关系中横向方面的主要关系。横向的骨骼排列也可以将其分为多个分栏,每个分栏之间要有一定的间距,并且这个间距与竖栏分栏之间的间距要保持一定的关系。
横栏的主要功能也是确定文字在版面上的基本位置,各分栏的大小尺寸也可根据版面需要灵活划分。特别是放置标题文字的分栏可以根据设计内容更加活泼一些,但总体上仍要和其他分栏保持层级的关系。
标题的确定
从编排设计的角度来看,标题的处理至关重要,它关系到版面条理性和文字信息是否能被理解和快速识别。通常标题文字也是协调连续页面版式的关键要素。设计师要对各种标题与正文文字的组合关系进行统一的思考,注意各种标题之间在大小、排列等视觉上的节奏变化,同时利用相近似的装饰手法保持形式上的统一。
文字图形的插入
①组织设计部分。确定各部分要占据的版面空间。封面、扉页、结尾部分一般要占据整个版面首页可以灵活一些其次是正文与插图的空间位置关系。一般的设计作品中正文起着贯穿各个版面、确定主要编排格局和色调的作用,以文字为主的设计作品更是如此。
多页的作品、正文与插图的组合可以根据整个作品的节奏而变化。也可以根据页面的大小与组合结构、单页、双页或综合整体进行设计。在这个设计阶段,打好初步的骨骼后,应该根据视觉流程考虑设计稿的秩序感,大体风格和基本色调,然后再加以调整。
②确定各类文字的字体和装饰方法。在编排设计中,字体和装饰风格直接影响到画面的整体效果。特别是细节的处理,比如字体、字号大小、行距、间距以及与背景关系的处理往往关系到画面编排的美感。一般情况下,在一个版面上大小标题使用的字体尽量做到一致,但粗细、分量及装饰手法可以有些变化。
③确定插图的大小位置及风格。插图在版面上的位置与正文文字的关系是应着重处理的,有时插图还可以起到串联整个设计的作用。插图的风格应与文字内容相对应和协调,色彩的搭配以及表现手法都必须与整体风格保持高度的统一。
④确定各种页码的位置、大小和装饰方法。尽管页码在版面上所占的位置不大,但作用不小。页码可以使设计作品在形象上保持前后呼应。可以通过色彩和形状的变化,将设计的各个部分在视觉上分隔开来。
⑤确定整个设计的色调和装饰风格。在具体的编排设计过程中,经常有两种方法确定整个设计的色调和装饰风格,一是整体到局部,另一种是局部到整体,但这也不是绝对的,实际应用中这两种方法往往是交叉进行的,在设计中局部和整体常常处于不协调的关系中设计就是不断调整他们之间的关系。
编排一件平面设计作品,就像写一篇文章,什么地方需要起承转合,什么地方是高潮或是呼应,设计者都应该好好考虑。整个编排要求主题突出,前后呼应、一气呵成,设计师既要考虑设计作品的可读性,同时也应该注意它们的艺术感。
整体调整
调整是对各个设计要素进行修整。为了突出画面整体效果,要强调画面图形文字之间在内容和视觉上的主次关系,方法是从整体到局部,再从局部到整体的反复协调,直至达到满意的效果。
热门搜索